Monday/Thursday 7:00-10:00 ONLINE
Sudhu Tewari loopstick@hotmail.com
Save your sketches used for the assignments and the final to the Class Folders
Lectures and Schematics Folder
Due Dates and Grade Breakdown:
Interface Show Saturday December 14
Attendance: Miss 3 classes lose 1 grade point, miss 4 you will not pass.
Assignment | Due Date | Grade Percentage
Participation in class, labs, weekly homework | blog and punctuality | Ongoing | 10%
Artist Report | Ongoing | 5%
Generative Pixels | 10/1 | 10%
Random Motion Machine | 10/31 | 10%
Individual Meetings with Preliminary Proposal | 11/5 and 11/7 | 10%
Prototype 1 | 11/19 | 5%
Prototype 2 | 11/28 | 5%
Final Critique | 12/14 5:00 PM | %20
Interface Show | 12/14 7:00 to 9:30 | 30%
Week 1
Thursday 9/3
Introduction to the Class, expectations, assignments and grading.
On-going:
Artist Presentations, the how, why, and when.
Some starter links:
Steve Wilson's Links
Creators Project
Processing Exhibition Gallery
Adafruit Projects Page
Movies: Examples of Student Work
Home work: Prepare a personal work presentation -- 5 minutes. If you have video, feel free to include, but not a requirement. Photos are a requirement. Give us a sense of who you are artistically (and who you want to be!) and what kind of stuff you want make.
Thursday 9/5
5 minute personal work demonstrations -- what of the stuff we talked about on day 1 are you interested in?
Movies: A selection of work by practicing artists and designers
Week 2
Tuesday 9/10
Processing Intro
Reference Videos:
Code Tree
Class Sketches:
ShapesAndColors
The coordinate system and drawing primitive shapes were introduced as well as learning color functions.
LoopsAndFonts
setup() and draw() loops were introduced.
Basic syntax and punctuation was covered, such as semicolons, parenthesis, clear space, and parameters.
Additionally, how to load fonts and display them was covered.
Coordinate System and Drawing lines and Shapes
 Static Sketches
Syntax:
() parentheses
; semicolon
= (assign)
Environment:
size();
Shapes:
line();
rect();
ellipse();
Color:
background();
stroke();
fill();
noFill();
noStroke();
Attributes:
strokeWeight();
Dynamic Sketches
Debugging:
println();
Structure:
void setup()
void draw()
System Variables:
mouseX
mouseY
Variables:
int
float
String (note the String Variable is capitalized)
Fonts:
PFont
loadFont();
textFont();
text();
Thursday 9/12
Processing
Class Sketches:
drawingEllipses
Mouse and previous mouse positions were used to draw ellipses.saveFrame() was introduced to produce screen grabs of sketches.
drawingLines
Mouse and previous mouse positions were used to draw contiguous lines. if() was introduced to change color and line thickness. Listeners were covered as well.
BouncingBall
The class learned how to code a bouncing ball that careened off the edges of the window.
More System Variables:
pmouseX
pmouseY
Incrementing (x = x + speedX)
Calculations
dist():
Making Decisions (forking paths):
if()
else if
== (equality)
|| (Logical OR)
Saving images of your sketch
saveFrame()
Static Sketches
Syntax:
() parentheses
; semicolon
= (assign)
Environment:
size();
Shapes:
line();
rect();
ellipse();
Color:
background();
stroke();
fill();
noFill();
noStroke();
Attributes:
strokeWeight();
Dynamic Sketches
Debugging:
println();
Structure:
void setup()
void draw()
System Variables:
mouseX
mouseY
Variables:
int
float
String (note the String Variable is capitalized)
Fonts:
PFont
loadFont();
textFont();
text();
Thursday 9/12
Processing
Class Sketches:
drawingEllipses
Mouse and previous mouse positions were used to draw ellipses.saveFrame() was introduced to produce screen grabs of sketches.
drawingLines
Mouse and previous mouse positions were used to draw contiguous lines. if() was introduced to change color and line thickness. Listeners were covered as well.
BouncingBall
The class learned how to code a bouncing ball that careened off the edges of the window.
More System Variables:
pmouseX
pmouseY
Incrementing (x = x + speedX)
Calculations
dist():
Making Decisions (forking paths):
if()
else if
== (equality)
|| (Logical OR)
Saving images of your sketch
saveFrame()
Week 3
Tuesday 9/17
Processing
Class Sketches:
if statements
Review: Three ellipses in different strokes
compounded if statements
Compare multiple expressions using && or ||
rando_F19
How mills() - pMillis
can produce random numbers at random intervals.
Functions:
Color:
colorMode(HSB);
Decisions:
if
else if
else
Logical AND and OR
&& or ||
millis()
Use mills() to create "delays" or intervals
Random
random()
Thursday 9/19
Artist Presentations
Johannes
Clara
Processing
Class Sketches:
HSB_F19
Further explorations into HSB
imageSequencer_F19
load and display images.
And how to create a sequence of images
lerping_F19
How to "interpolate" or create movement between two coordinates. random() and millis() are also in the sketch.
Functions:
Image:
PImage
loadImage()
image()
Calculation:
lerp()
Interpolate Example
Week 4
Tuesday 9/24
Artist Presentations
Anna
Alex
Michelle
Processing
Work day for Generative Pixels Project
Thursday 9/26
Artist Presentations
Leen
Destinee
Cameron
Class Sketches
Noise_F19
How to use noise() to generate organic motion
sinCos_F19
The wave like patterns that sin() and cos() produce were explored
simpleCircle_F19
How to draw a circle with sin() and cos()
noiseyCircle_F19
Multiply sin() and cos() with noise() to draw random yet constrained patterns
map_F19
Demo of the map() function
Functions:
noise();
sin();
cos();
map();
Week 5
Tuesday 10/1
Artist Presentations
Rachel
Jessica
Cuda
GENERATIVE PIXELS CRITIQUE
Thursday 10/3
Artist Presentations
Sunny
Joel
Josh
Intro to Arduino: Tutorial
Arduino tour
Hello World
Blink
Built in Examples
HOMEWORK: Create a sketch and circuit that blinks 2-3 LEDs in an "interesting" way. hint: use math or random()
Week 6
Tuesday 10/8
Artist Presentations
Mary
Ty
Arduino:
continue on in the Arduino Tutorial
Sensors
Wait! first, let’s review Ohm's Law!!
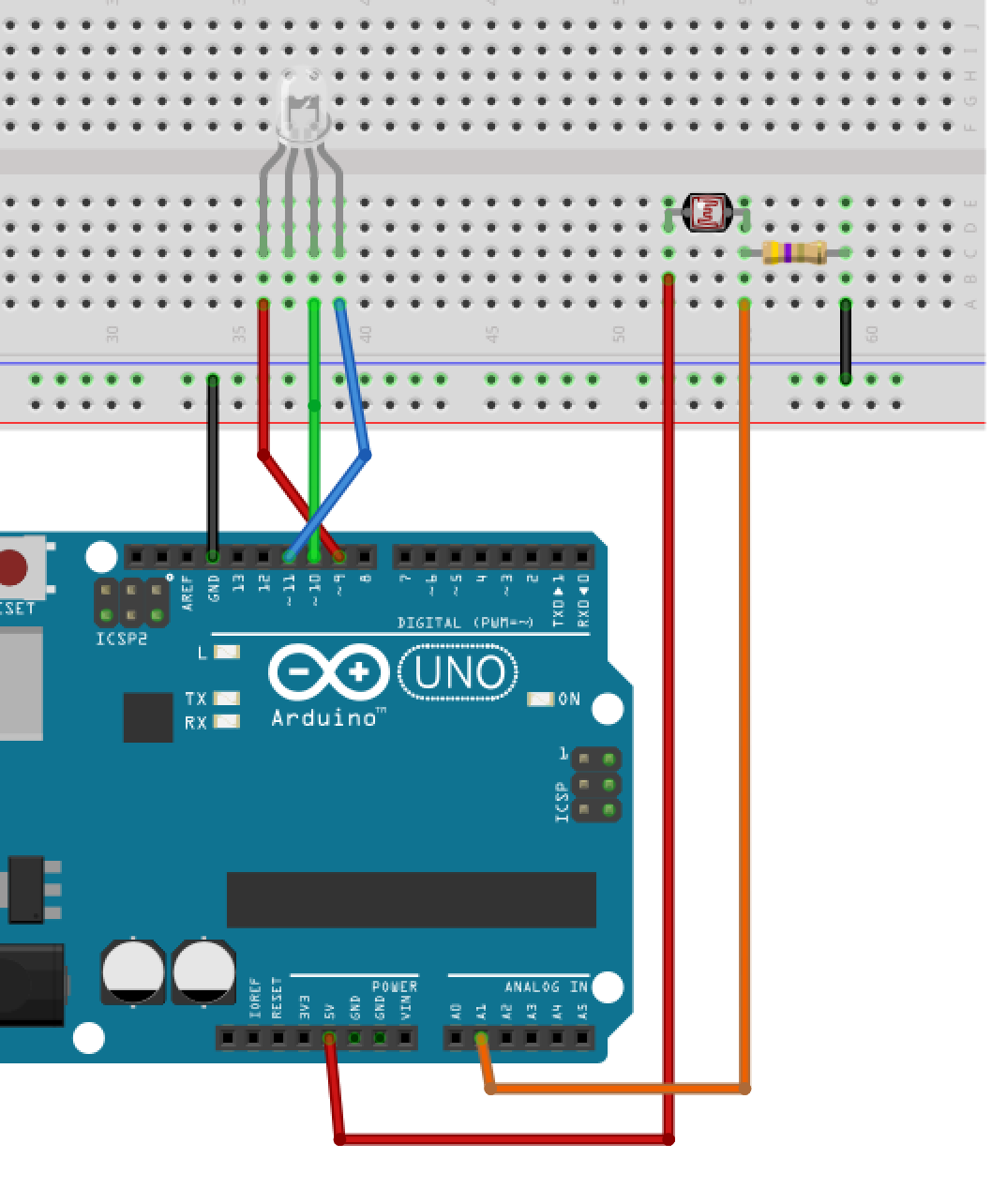
Photocell (aka LDR, CDS)
LDR circuit and code on TinkerCad
Wait! We need to know about Voltage Dividers first...
More Sensors
Adafruit Sensors guide
IR retro-reflective distance sensor
Sharp IR sensor
Ultrasonic distance sensor
FSR (force-sensitive resistor)
PIR (passive infrared) sensor
RGB LEDs
Video Tutorial: RGB LED Color Mixing with Arduino in TinkerCad
RGB LED Color Mixing in TinkerCad with Blocks
RGB LED circuit on TinkerCad
Arduino Reference -
Fade and Fading - what you can do to 1 LED you can do to 3!
Color Crossfader - yikes, Math and Code!!
Thursday 10/10
Motors
Meet the Motors
Sparkfun Motor Guide
Motorshield
Adafruit Motor Shield V2 for Arduino
pause for a soldering demo - solder headers to Motor Shields if necessary
Libraries (many sensors (and motors) use dedicated libraries)
How to Install Libraries
Homework: Experiment with RGB LEDS and motors w/ MotorShields! Make interesting motion happen!!
Week 7
Tuesday 10/15
Artist Presentations
Arduino: Blink without Delay
In the Arduino IDE, open: examples/02.Digital/BlinkWithoutDelay
Blink Without Delay
BWD circuit and code on TinkerCad
Video explanation of Blink Without Delay
An alternative to BWD: Interrupts
Cool sensors to review if we have time:
Adafruit “Time of Flight” distance sensor
Capacitive Sensing - capSense library
Thursday 10/17
Tom Slick
Arduino:
random, fade, more motor fun, shaft coupling work day for Random Motion Machine Project (RMM), due on October 31!
Yes, random motion machines can be animatronic Halloween props - build one! Thrill our class and amaze your trick or treaters.
Week 8
Tuesday 10/22
Artist Presentations
INTERFACE: Processing to Arduino to Processing
 Thursday 10/24
Artist Presentations
Work day for Random Motion Machine Project
Thursday 10/24
Artist Presentations
Work day for Random Motion Machine Project
Week 9
Tuesday 10/29
Work day for Random Motion Machine Project
Thursday 10/31
RANDOM MOTION MACHINE CRITIQUE
Week 10
Tuesday 11/5
Individual Meetings
Final Project Proposal Guidelines.
4:00 - Destinee
4:20 - Cameron
4:40 - Johannes
5:00 - Ty
5:20 - break
5:40 - Clara
6:00 - Mary
6:20 - Michelle
6:40 - Josh
Thursday 11/7
Individual Meetings
4:00 - Alex
4:20 - Joel
4:40 - Jessica
5:00 - Rachael
5:20 - break
5:40 - Anna
6:00 - Koda
6:20 - Leen
6:40 - Sunny
Week 11
Tuesday 11/12
Lab
Thursday 11/14
Lab
Week 12
Tuesday 11/19
1st Prototyping Assignment
Thursday 11/21
Lab
Week 13
Tuesday 11/26
Lab
Thursday 11/28
2nd Prototyping Assignment due
Week 14
Tuesday 12/3
Lab
Thursday 12/5
Lab
Week 15
Tuesday 12/10
Lab
Thursday 12/12
Lab/Install
Saturday 12/14
Final Critique at 3:00PM
INTERFACE SHOW!!! 7:00PM to 9:30PM
Static Sketches Syntax: () parentheses ; semicolon = (assign) Environment: size(); Shapes: line(); rect(); ellipse(); Color: background(); stroke(); fill(); noFill(); noStroke(); Attributes: strokeWeight(); Dynamic Sketches Debugging: println(); Structure: void setup() void draw() System Variables: mouseX mouseY Variables: int float String (note the String Variable is capitalized) Fonts: PFont loadFont(); textFont(); text(); Thursday 9/12 Processing Class Sketches: drawingEllipses Mouse and previous mouse positions were used to draw ellipses.saveFrame() was introduced to produce screen grabs of sketches. drawingLines Mouse and previous mouse positions were used to draw contiguous lines. if() was introduced to change color and line thickness. Listeners were covered as well. BouncingBall The class learned how to code a bouncing ball that careened off the edges of the window. More System Variables: pmouseX pmouseY Incrementing (x = x + speedX) Calculations dist(): Making Decisions (forking paths): if() else if == (equality) || (Logical OR) Saving images of your sketch saveFrame()
Thursday 10/24 Artist Presentations Work day for Random Motion Machine Project